「Curlエラー : 60」でSNSリンクカードが上手く表示されない時の対処法。【Twitter / Facebookシェアデバッガー】
どうも、コウタです。
京都を拠点に完全独学のフリーランスデザイナーとして活動し5年目となります。2016年から禁煙をキッカケに始めた毎日ランニングは1,400日(2020年10月現在)を突破しました。
お前クリエイターのくせに自己啓発とかランニングのことばっかり書いてないで、たまにはクリエイティブに関する記事も書けよって言われそうなので、最近あった不具合を対処した時の報告を書きたいと思います。
今回、「ある日突然、リンクカード(SNSでシェアした時に)のOGP設定が上手く表示されないという不具合」が起こりました。(FacebookデバッガーでデバックするとcURLエラー : 60 と出た)

ブログをやっている方はもちろんSNSなどでシェアすると思うんですが、その時にリンクカードという、サムネイルとタイトルと本文抜粋が、1つのリンクとして整った形で表示されると思います。(Twitterではこんな感じ↓)
ブログ毎日更新217日目🗒
— Kohta / フリーランスデザイナー (@fourteen_kohta) December 6, 2020
「バズる」という言葉が定着してから、一発逆転のような「宝くじ感覚」でコンテンツを作る風潮になっていますが、実際「ドブ板営業」に勝るものはありません。クリエイターとしてはギャンブルじゃなく、作品を応援してくれる人と仕事をしたいです。https://t.co/p0EWkrjwvA
やっぱりこういった風に、サムネイル付きでリンクが表示される方がクリック率は圧倒的に上がるので、しっかりと意図した通りに表示されて欲しいですよね。
ということで今回は、「Curlエラー : 60」でSNSリンクカードが上手く表示されない時の対処法についてお話ししたいと思います。
Index
リンクカードを意図した表示にするOGP設定とは。
まず、何のことやら分からない方のために、TwitterやFacebookde記事のURLを貼り付けた時に出力されるリンクカードは、一体何を基準に意図した表示になるのかをご説明させてもらいます。(分かってる人は飛ばしちゃってね)
この問題を抱えている人の多くは、おそらくWordpressを使ってブログ運営をしていると思うのですが、”特定のプラグインを入れないとリンクカードが意図した表示にならない“と思います。
有名どころで言えば「All in One SEO Pack 」で、このプラグインを入れて、ソーシャルメディア設定をすることで、リンクカードを意図した表示にすることが出来るんですね。
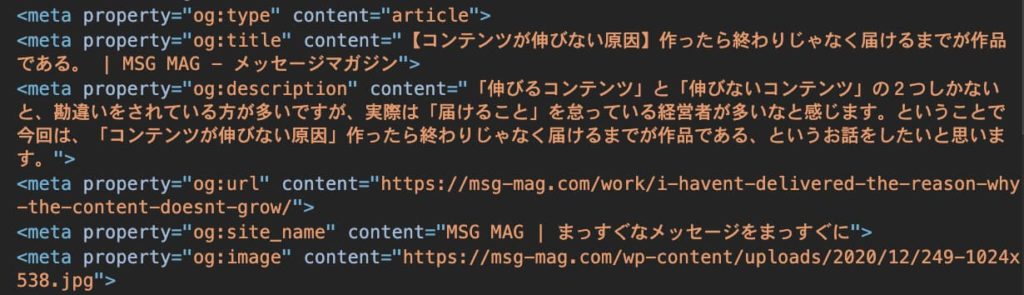
この設定によって、サイトのソースコード(head内)に「OGP」というものが出力されて、そのOGPを元にFacebookやTwitterのリンクカードが出力されます。(metaタグの og:〇〇 となっている部分です↓)

このOGPの出力が上手くいってなくて、意図した表示にならないことが多かったりすると思うんですが、今回は”OGP出力が上手くいっているにも関わらず、リンクカードが上手く表示されないという不具合“でした。
Facebookデバッガーで「Curlエラー : 60」が出た原因。
このリンクカードが上手く表示されない時はFacebookのデベロッパーツールの「シェアデバッガー」を使用して、URLをデバッグし直すことで正常な表示を確認することが出来ます。(上手くいかない場合はまず試してみて)
Twitterの場合はこちら : Twitter Cards Validator
僕の場合、これまだなら普段ならここで問題なく終わっていたんですが、今回は「Curlエラー : 60」というエラーが出て、何度やってもエラーが消えることはありませんでした。
WordPressのプラグインの競合が原因かと、色々と試してみたりしたんですが直る事はなく、ネットで検索しても情報がかなり少ないのと、何よりも専門用語が多過ぎて「何をしたら良いのか訳がわからない」という状況でした。
で、調べまくって分かった事は、どうやら「SSL証明書の不具合」というのが最有力であるという事でした。(これについて書いている記事がほとんどだったので)
ちなみにSSLとは、簡単に言えばこのサイトが安全ですよっていう証明書のことで、基本的には契約しているサーバーで「SSL設定」というものが設定出来て、サイトのURLが「http://~」から「https://~」に変わり、正常に設定出来ていると、URLの横などに鍵マークが付いたりするやつです。
以下のサイトを参考にした中で、「ソフトウェアのアップデート」「curの証明書の取得と設定」「中間証明書の設定」「SSL証明書テストと改善」などが記載されていましたが、正直そっち系のことは全くの無知なので何していいか分からんという状況でした。
参考サイト : Facebookのシェアデバッガーで「Curlエラー: 60 (SSL_CACERT)」が出た時の対処
「Curlエラー : 60」を改善するためにやったこと。
訳が分からない中で、ただ1つ試せたことは「SSL証明書テストと改善」だけで、以下のサイトで自分のサイトを診断したところスコアはBでした。
関連リンク : https://www.ssllabs.com/ssltest/
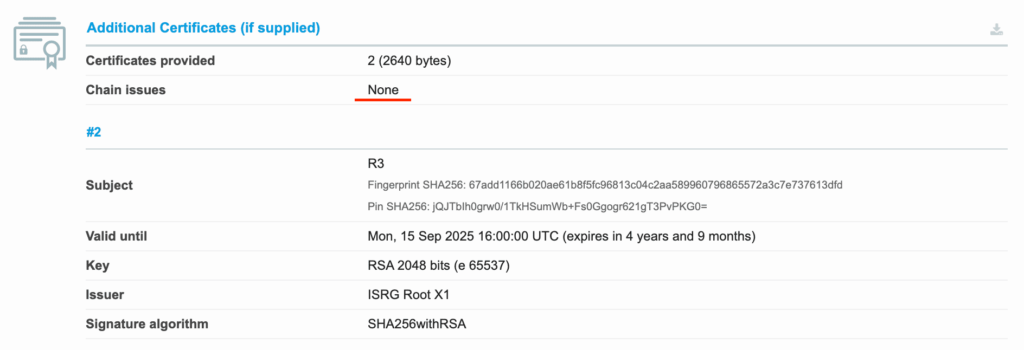
ここで1つだけ分かったことは「SSL中間証明書の不具合」ということでした。(以下の部分が中間証明書で赤線のnoneが正常な状態?です)

SSL証明書のこともイマイチ分かってないのに、中間証明書って何だよって思ってたのでこれも調べてみたんですが、どうやらSSL証明書は3つくらい?あるらしく、その真ん中の証明書のことを中間証明書というみたいです。(間違ってたらごめんなさい)
で、僕は「Xserver(エックスサーバー)![]() 」というサーバーを契約しているので、お問い合わせフォームから「証明書の不具合があるようです」といった不具合報告を送ったところ「SSLは自動で更新されるのでその不具合に関してはこちらでは分からない」との返答が返って来ました。
」というサーバーを契約しているので、お問い合わせフォームから「証明書の不具合があるようです」といった不具合報告を送ったところ「SSLは自動で更新されるのでその不具合に関してはこちらでは分からない」との返答が返って来ました。
この時点で、周りに聞ける人もいなかったので、途方に暮れてしまった状況でした。
最終的に「Curlエラー : 60」を改善した方法。
「もうサイトを作り直すしかないのかなー」と、半ば投げやりになっていた時に、ふと「SSL設定をやり直したら直るんじゃない?」と思い、「Xserver(エックスサーバー)」のサーバー管理画面から該当のドメインに対してのSSL設定を解除しました。(ご自身のサーバーでやってくださいね)
SSL設定を解除してから、反映されるのに半日くらい時間がかかることがあるので、半日くらいはサイトが正常に表示されなくても仕方ないと割り切りました。
案の定「このサイトは安全ではありません」といったような表示になり、デバイスによってはサイトにアクセス出来ない状況になってしまったのですが、そこで再度サーバー管理画面からSSL設定を行いました。
また数時間待っていると、「このサイトは安全ではありません」が解除されてこれまで通りサイトが表示されるようになり、ここでリンクカードが上手くいくかFacebookの「シェアデバッガー」で試してみたところ、正常に表示されたのが確認出来ました。(良かった…)
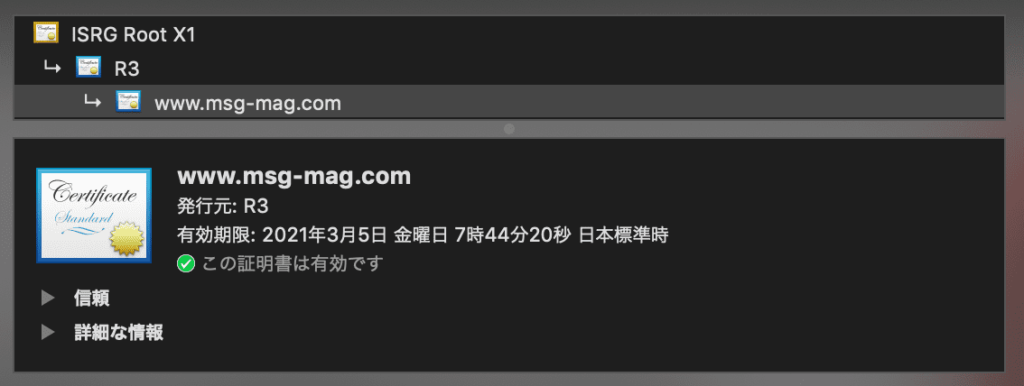
そして、SSL証明書の発行元を確認したところ、不具合が起こっていた証明書の発行元から別の発行元に変わっているのが確認出来ました。(URLの横の鍵マークをクリックして「証明書を表示」的なものを押して確認してみてください)

これは、サーバー依存の独自SSL(無料)を利用している場合に限ると思いますが、僕が「Curlエラー : 60」の不具合を改善させた方法が「ドメインのSSL設定を一旦解除し、しばらくしてからSSL設定を再設定する」ということでした。
それによって、SSLの発行元が変わりリンクカードが正常に表示されるようになったということでした。
今回の不具合対応に関してのまとめ。
僕は「フロントエンド」というデザインなどの表面的な仕事のスキルしか持ち合わせていないので、こういったドメインやサーバーに関しての不具合に関してはかなり無力で、こういった知識は、プログラマーと呼ばれる方々が保有しているものだと思います。(そこは割り切っていいと思う)
そんな中で1つ言えることは、こういったような自分のスキル範囲外の不具合が起こった時には、素直にプロに相談するということが最善だと思います。
もしくは、もし自分でどうにかしたい場合も、まずは自分のスキルの範囲内でやれることをやってみるということが大切です。(知らない部分を変に触ると取り返しが付かなくなるよホントに)
今回は、サイトのコード自体には一切手を加えず、「Facebookシェアデバッガーでの確認」「WordPressのプラグインの競合の確認」「SSL証明書テスト」ということから導き出した、「SSL中間証明書の不具合」という問題を元に「SSL設定の再設定」という答えに至りました。
こういう不具合は、一般のブロガーさんにも起こり得ることだと思うので、もし同じような問題でお困りの方がいた時に、少しでも参考になれば幸いです。
何か問題があり、解決しないことがあれば、僕でよければ相談してください。(力になれないことの方が多いと思いますが…)
一緒に頑張りましょう。
では、またね。